Albers Pong
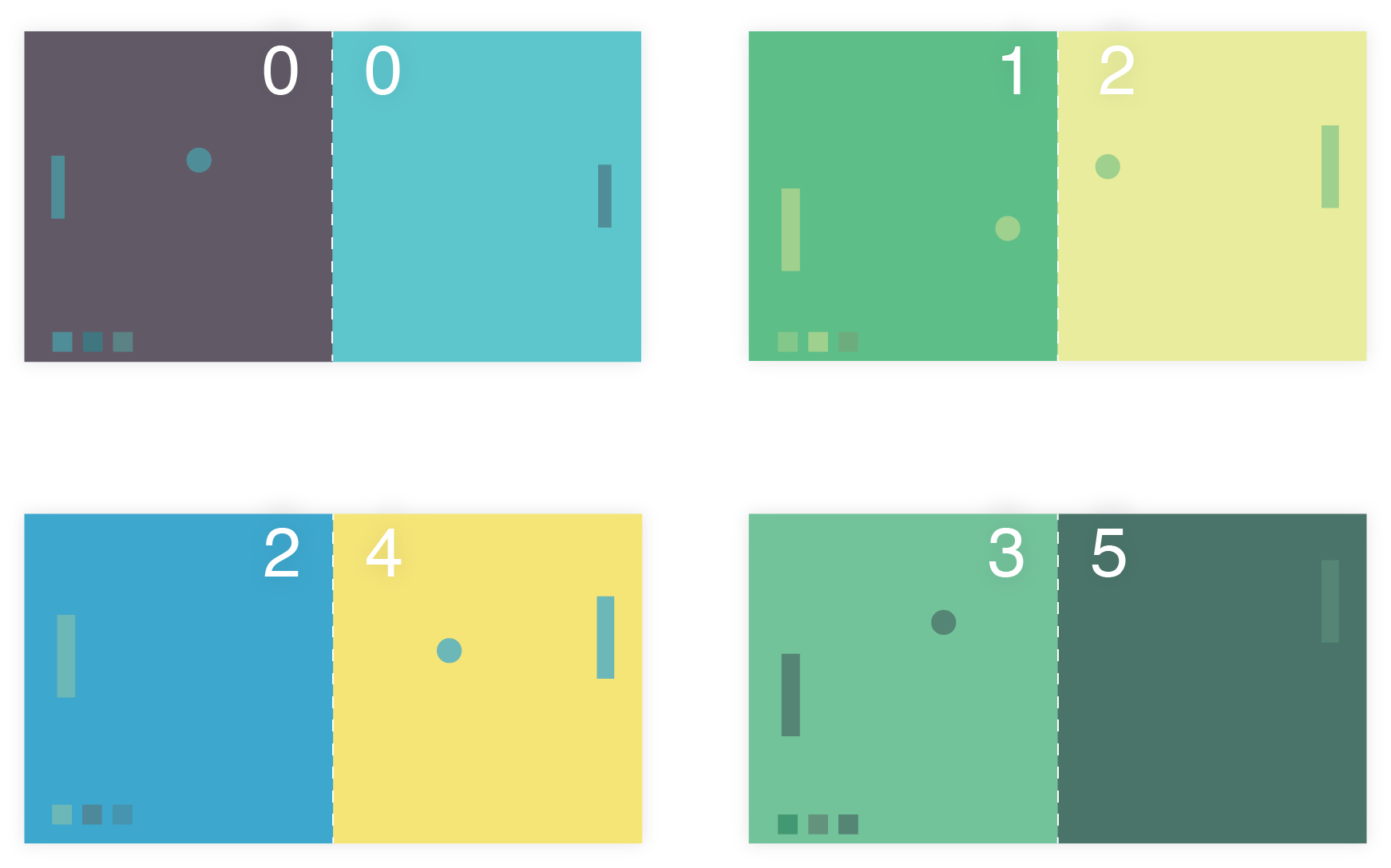
For my main project in Des 210 - Color and Composition I decided to develop my own web game. The goal was to teach players how the same color can look different depending on its background, in a fun and interactive manner.
Check out the game and code.
Process
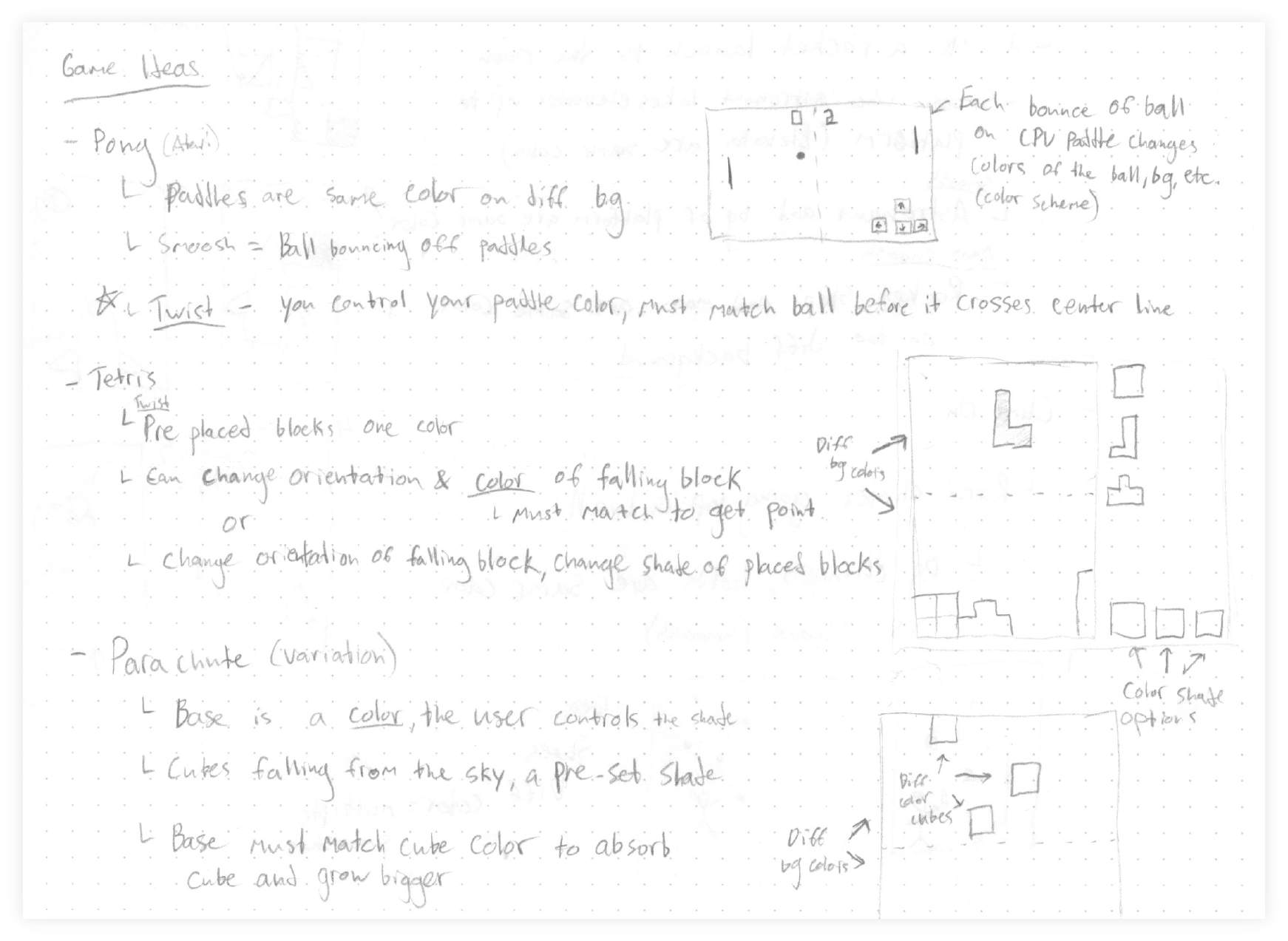
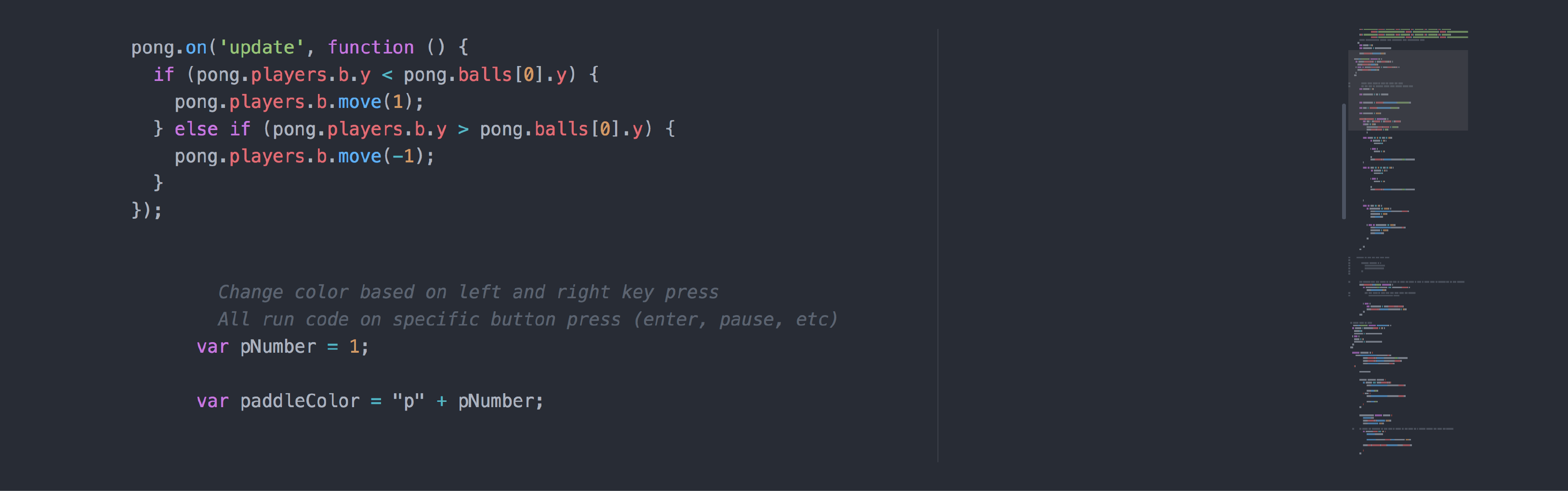
After exploring various arcade classics, I decided on Pong because of its simplicty, both for new users and developing purposes. I then designed the game screens and a few thousand lines of code changes later Albers Pong went live!



Reflection
I learned a lot developing Albers Pong, both in the world of development and design. Looking back, I do wish I spent a little more time exploring the color scheme of the game as well as tweaking the subtle details of the game’s design. Coding wise, a future version might include a ‘hard mode’ that restricts users from changing paddle color unless the ball is on the other side of the screen.