Voicebox
Overview:
Together we created a mobile application for IssueVoter a website focused on “giving everyone an equal voice in our democracy”. Designed to allow users to easily vote on new bills and follow relevant news, Voicebox is focused on keeping millennials engaged and giving them a voice in the political process.
Context:
6 Weeks, Interface Design I Course, University of Washington
What I did:
Prototyping and Microinteractions, Information Architecture, Led Interaction Design
Bias in Design
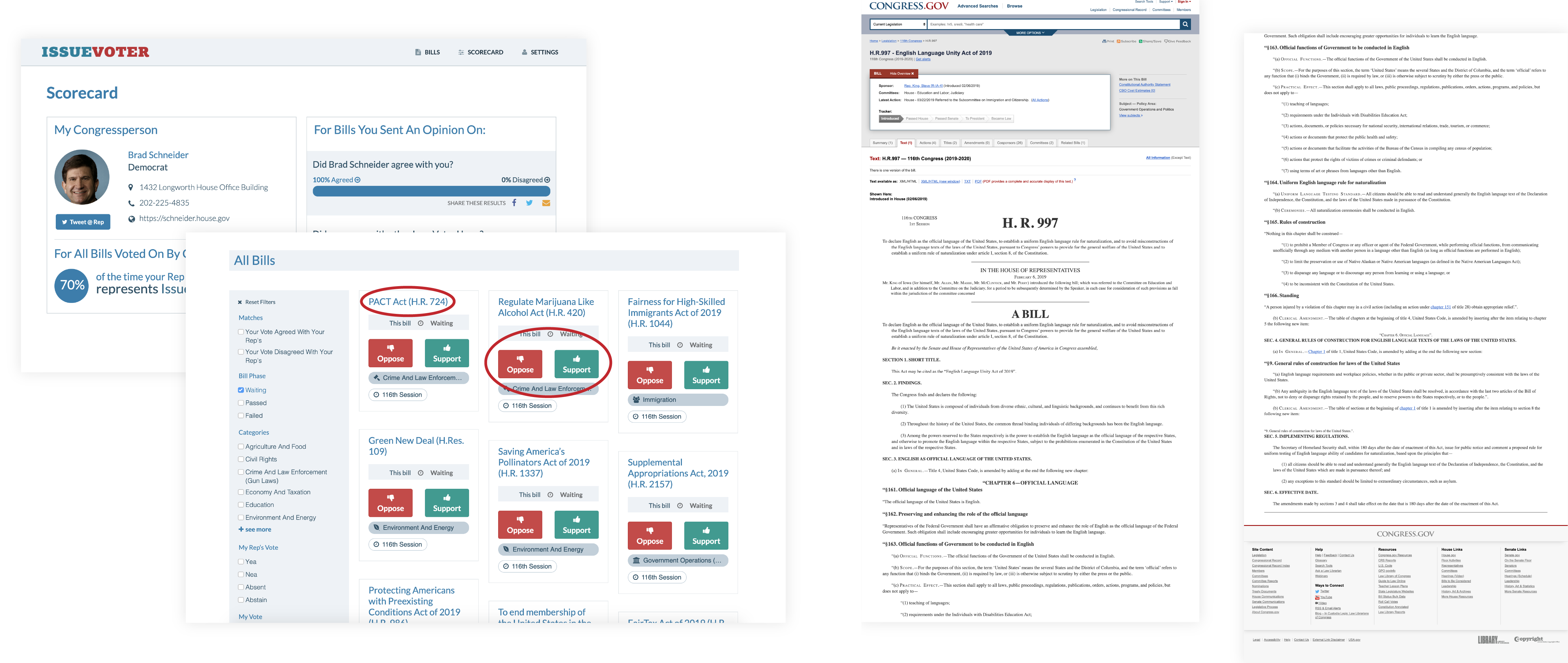
First I led the team in a teardown of the current systems. We walked-through the design of IssueVoter, the original app, and called out two key problems: the hierarchy of information and the bias of color.
Then we looked at the raw text of a bill on Congress.gov and realized how important concise, well laid out information would be to helping inform votes before they make a decision.

Defining our scope
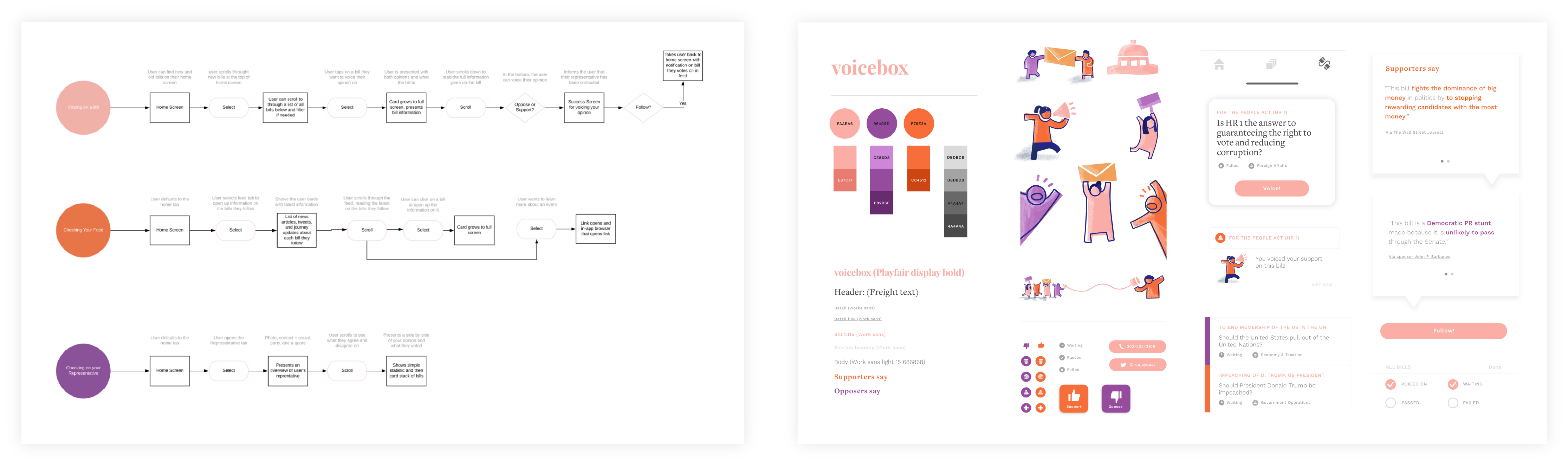
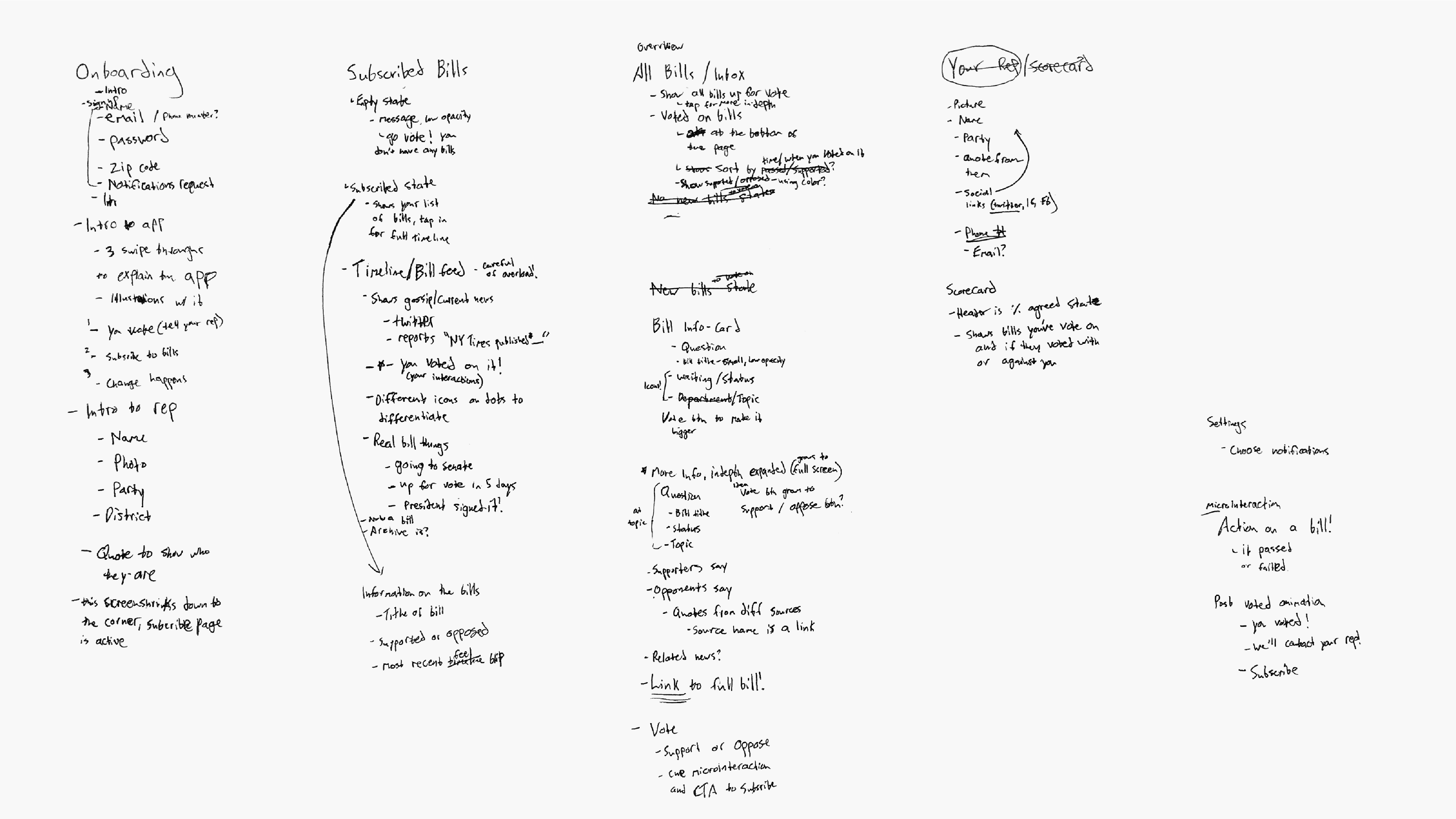
We decided to focus on millennials who are passionate about the political process, but are not necessarily sure where to start. After we laid out who we were designing for, I helped draw out the information architecture of the app. The IA was a vital step in talking through the features and core moments of Voicebox as a team.

Designing a playful and serious app
Together we designed the user flows and look and feel of Voicebox, focused on creating an approachable and playful tone that respected the maturity of the topic. This balance was key to creating an inviting but meaningful application experience.
Finally, our insights from user testing helped us that focus approach to reducing color bias, using orange and purple! Users were able to quickly learn the relationships of color through our use of repetition throughout the app.